Chapter 25 - Working with Ektron CMS400.NET Server Controls
Ektron CMS400.NET provides an extensive list of server controls that can be dragged and dropped onto any ASPX page to coexist with other components. This includes control for everything from content to user management to breadcrumbs to social network controls, all in order to provide out-of-the-box markup and functionality.
With Ektron’s server controls there is a great deal of flexibility. In addition to having a set of properties that can be used to change the controls' output and behavior, developers can access the Server Control API. See Ektron’s CMS400.NET API Reference Manual for information on the Server Controls API.
Ektron CMS400.NET’s server controls let you insert many standard methods and properties within the Visual Studio environment. This means that you can see the effect of your changes in real time -- you don’t have to modify a page then compile a sample project to see the results.
You can insert server controls using drag and drop or programmatically. You can also use databinding to retrieve and display data from Ektron CMS400.NET.
Additional information and examples for Ektron Server Controls are available online after you install the Developer sample site. Here is the path:
http://localhost/CMS400Developer/Default.aspx
Replace localhost with the webroot where you installed the Developer site.
This section also contains the following topics.
Making the Server Controls Available
Inserting Server Controls Using Drag and Drop
Inserting Server Controls Programmatically
Using Drag & Drop and Programmatically Together
Data Binding with Server Controls
Building Templated Server Controls
Using Ajax Enabled Server Controls and Custom Code
Displaying Custom XML in Ektron’s Server Controls
DesignTimeDiagnostic Server Control
Opening the Sample Project
To help get you started, these directions explain how to open the sample site delivered with Ektron CMS400.NET.
1. Browse to and double click Ektron CMS400.NET‘s solution file, localhost/siteroot/CMS400Developer.sln.
2. The sample site project opens.
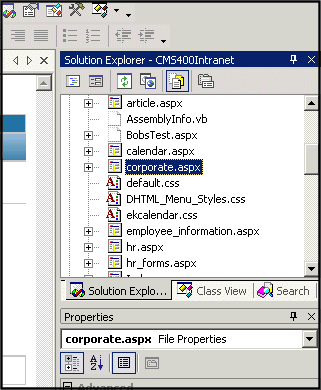
3. To work on a template page, click it from the Solution Explorer.

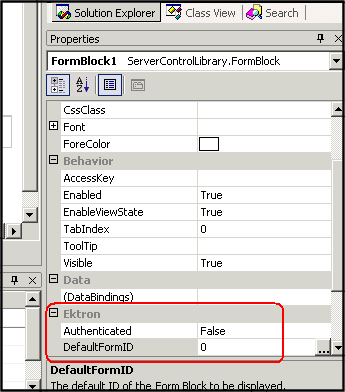
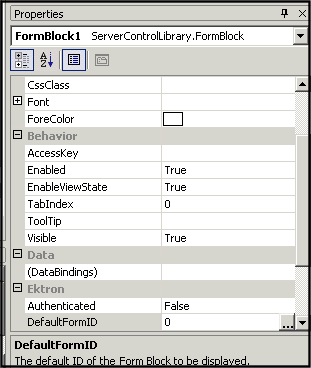
When you select a page, its properties appear in the Properties area (below Solution Explorer), and the page appears in the center of the screen. A control’s properties include several standard .NET properties along with Ektron-specific ones. The Ektron properties are labeled as illustrated below.

Setting Up a Template
To create a new template (.aspx) page, follow these steps.
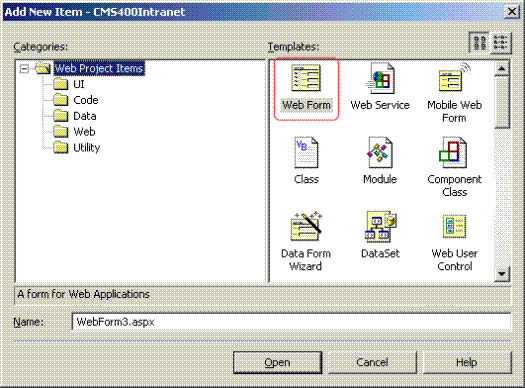
1. Click Project > Add Web Form.
2. On the Add New Item screen, click Web Form and assign a name.

3. Add controls to determine the page content.
Making the Server Controls Available
Note: You must copy the dlls to a local drive before installing them. You cannot copy them from a network drive.
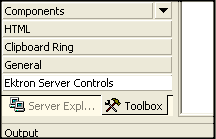
1. Display the Visual Studio toolbox (View > Toolbox).
2. Right click the mouse within the Toolbox.
3. Click Add Tab.
4. Type Ektron Server Controls then press <Enter>.

5. Click the Ektron Server Controls Tab.
6. Right click the mouse in the empty area.
7. Click Add/Remove Items. If using Visual Studio, click Choose Items.
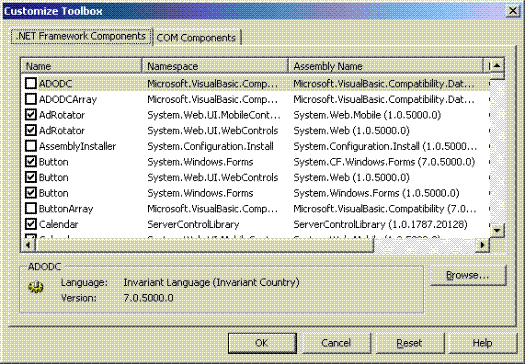
8. The Customize Toolbox dialog appears.

9. Select the .NET Framework Components tab.
10. Browse to the directory that stores Ektron CMS400.NET‘s dll files, localhost/CMS400Developer/bin, and add the Ektron.Cms.Controls.dll file. This file provides access to Ektron CMS400.NET’s server controls.
Alternatively, you could use the following location, C:\Program Files\Ektron\CMS400v8x\bin. The file is identical in both places.
Using the bin folder in your site provides better speed when loading Web pages. However, if you use the bin folder located in Program Files, you do not have to worry about deleting the .dll file if you change or delete your site.
11. Click OK.
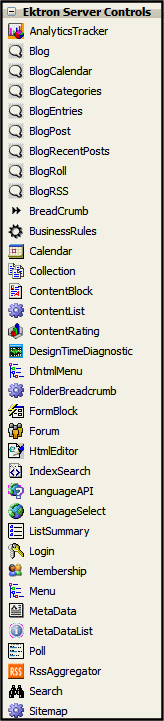
For easier viewing once the server controls are installed, you can right click on them and select Sort Items Alphabetically. Note that you can only see the server controls when an aspx template is selected.
Removing the Server Controls
1. Display the Visual Studio toolbox (View > Toolbox).
2. Right click the mouse within the Toolbox.
3. Click Add/Remove Items. If using Visual Studio, click Choose Items.
4. Click Namespace or Assembly Name to sort the Server Controls by manufacturer.
5. Uncheck all boxes that are Ektron.Cms.Controls.
6. Click OK.
7. Right click the Ektron Server Control tab.
8. Click Delete Tab to remove it.
Updating the Server Controls
To update the server controls you must first remove the existing server controls in Visual Studio, then add the new server controls.
For information on removing server controls, see Removing the Server Controls
For information on adding server controls, see Making the Server Controls Available
Inserting Server Controls Using Drag and Drop
Because Visual Studio is a visual environment, you can watch the page layout change as you add or move a control and adjust its properties. And, whenever you need to identify an Ektron CMS400.NET object (such as content block or collection), you can use the CMS Explorer to visually browse to and select it.
Adding a Server Control to a Template
1. Display the Visual Studio toolbox (View > Toolbox).
2. Click the Ektron Server Control tab. The Ektron CMS400.NET’s server controls appear.

3. Drag a server control and drop it into the desired location on the page.
4. As desired, modify the control’s properties using the Properties area of Visual Studio.

For a description of server control properties, see List of Server Controls.
ServerControlWS.asmx
|
Best Practice For improved security, Ektron recommends renaming or removing the Web services file when you move it to your production server. After installation, this file is named ServerControlWS.asmx and resides in the /siteroot/Workarea/ folder in your Web root. |
ServerControlWS.asmx is the Web service that lets the server controls talk to Ektron CMS400.NET. The path is coded in the web.config file. This is how it appears:
<!-- Web Service URL for Server Controls design time --> <add key="WSPath" value="http://localhost/siteroot/Workarea/ServerControlWS.asmx" />
You need to edit this line if you change the location or name of the ServerControlWS.asmx file.
Using CMS Explorer to Browse Your Ektron CMS400.NET Site
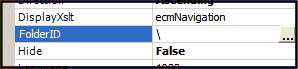
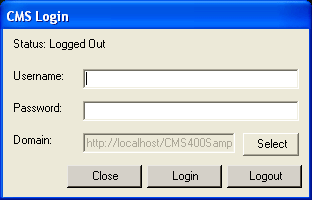
Ektron CMS400.NET provides a window (called the CMS Explorer) that lets you browse through your Web site to identify CMS objects such as folders, calendars, blogs, and content blocks. For example, if you insert a List Summary Server Control, its FolderID property identifies the folder whose contents are displayed. If you are not sure of the folder path, click the gray button.

When you do, a login screen appears (illustrated below).
Note: A user cannot be logged into the CMS Explorer and the Ektron CMS400.NET Workarea at the same time. If you log into the CMS Explorer while logged into the Workarea, you will receive the following error when you try to use the Workarea: Error: The current user does not have permission to carry out this request [CBR R31]. If you log into the Workarea while logged into the CMS Explorer, you will need to re-login to the CMS Explorer when you return to using it.

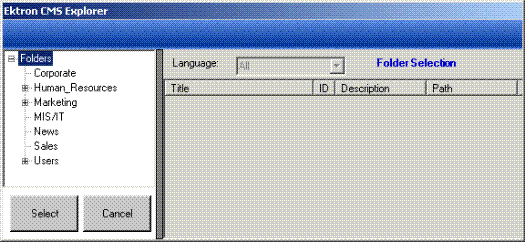
Enter your Ektron CMS400.NET username and password. When you do, the CMS Explorer window appears, providing a visual way to browse your Ektron CMS400.NET Web site.

Navigate through the folders, select an object, then click Select. The selected object is pasted to the server control property.
Note: Although you see the object in the selected language in Visual Studio, the language is not stored. For example, if you select a German content block whose ID=2, Ektron CMS400.NET only stores content block ID=2. When a visitor to your site browses to that page, the content block does not appear in the selected language. Instead, it is determined by a cookie or the user’s language selection.
Build the Project
After you open the solution file in Visual Studio and add the required files, build the project. This may take a while the first time you do so. After the project is built, a browser opens and it is displayed as a Web page.
You can also view a Web page while working on it by right clicking on the Web form and clicking View in Browser.
